Blogger est une belle plateforme pour bloguer. Pour les personnes qui ne désirent pas trop s’investir dans la technique c’est encore mieux. Blogger permet d’intégrer de la pub adsense au dessus des billets, dans la barre latérale dans le pied de page, mais l’option d’intégration d’une pub Adsense dans un billet n’est pas disponible. Dans ce tutorial je vais vous expliquer comment intégrer des pubs adsense à l’intérieur des billets.
On le sait que le meilleur CTR d’une pub est réalisé à l’intérieur d’un billet alors, il serait dommage de ne pas en profiter sur Blogger. Le CTR est le ratio entre le nombre de clics divisés par le nombre de pages vues, plus le CTR est élevé plus vos revenus sont élevés et donc devenir très riche. Même si l’esthétique de votre blog en prend un coup!
près une recherche sur internet, j’ai pu trouver quelques tutoriaux sur le sujet. Voilà la synthèse en 8 étapes que j’ai testé complétement sur un de mes blogs.
Etape 1 (créez un code de pub adsense)
créer la pub que vous voulez insérer dans votre template.
Pour cela il vous faudra un compte adsense. Je pars du principe que vous savez comment générer une annonce adsense.
Exemple Vous allez avoir un code du type!
<script type=”text/javascript”><!–
google_ad_client = “pub-xxxxxxxxxxxxxxxxxx”;
/* 300×250, date de création 10/08/09 */
google_ad_slot = “xxxxxxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
//–>
</script>
<script type=”text/javascript”
src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”>
</script>
Etape 2 (allez dans l’espace html de blogger)
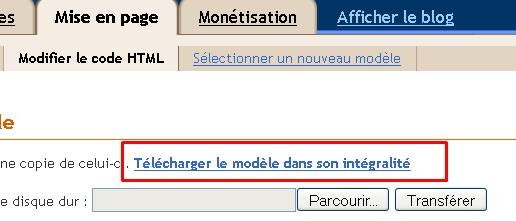
Allez dans le panneau de configuration de blogger cliquez sur “mise en page” et “modifier le code html”
Etape 3 (sauvegardez votre template)
Sauvegarder votre template actuel (précaution) pour cela suivez les instructions en cliquant sur “Télécharger le modèle dans son intégralité” comme indiqué dans la figure suivante. Effectivement on n’est pas à l’abri d’une fausse manipulation.
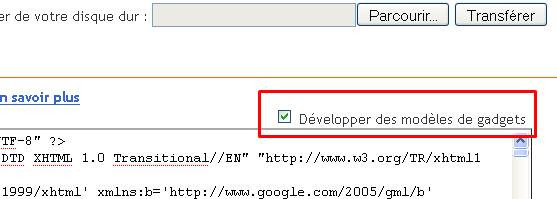
Etape 4 (développer)
Cochez la case “Développer des modèles de gadgets“
Etape 5 (l’endroit ou insérér le code)
Cherchez la ligne de code suivante
<data:post.body/>
ou
<p><data:post.body/></p>
Etape 6 (adapter le code de la pub)
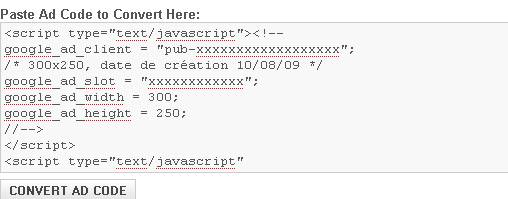
c’est un outil qui va rendre compatible votre pub adsense, vous pourriez d’ailleurs faire la manipulation à la main, il suffit de remplacer les signes (<) en (<) et les signes(>) en (>) puis les ( ” ) en (")
Sur l’outil il suffit de copier le code de la pub adsense et appuyer sur “convert ad code”
Etape 7 (récupérer le code)
Vous allez récupérer le code généré qui va avoir cette forme
<script type="text/javascript"><!–
google_ad_client = "pub-xxxxxxxxxxxxxxxxxx";
/* 300×250, date de création 10/08/09 */
google_ad_slot = "xxxxxxxxxxxx";
google_ad_width = 300;
google_ad_height = 250;
//–>
</script>
Etape 8 (copiez le code et sauvegardez)
copiez le texte juste au dessus du code <data:post.body/> (cf point 5) et appuyez sur la touche “Enregistrer le modèle”
ça y’est vous y êtes!
Vous pouvez d’ailleurs jeter un coup d’oeil sur le résultat sur mon
blog de langue
Remarque
Il est dit dans le règlement qu’on ne peut pas modifier le code de la pub adsense, en fait ce code n’est pas modifié sur le résultat final, vous pouvez vérifiez ce fait sur mon
blog de langue en regardant le code, vous verrez qu’il est équivalant au code original.





Aucun commentaire:
Enregistrer un commentaire